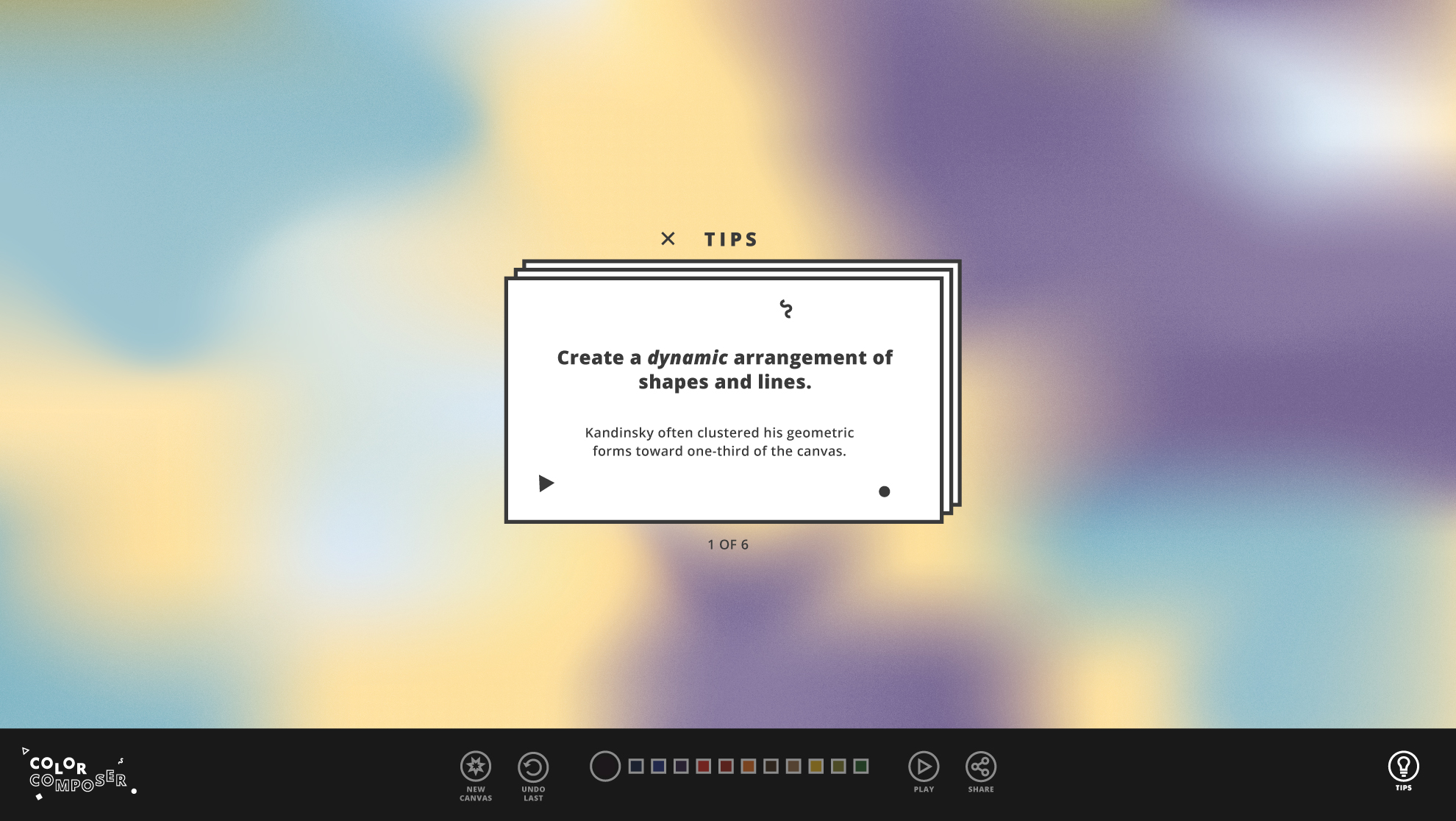
The Nelson-Atkins Museum of Art asked how they might use a touchscreen to emulate the synesthesia of featured painter Wassily Kandinsky. So we invented the Color Composer.
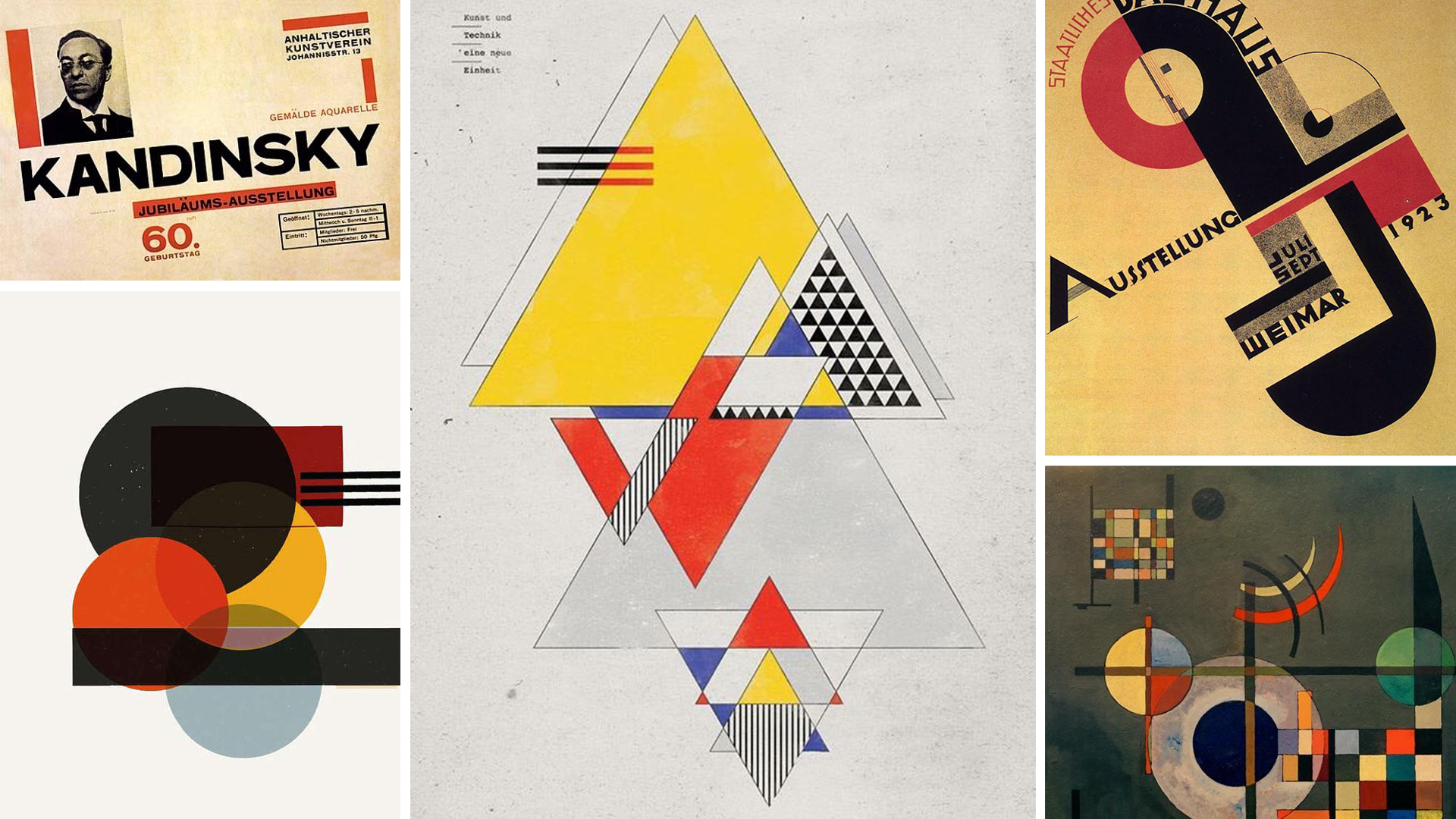
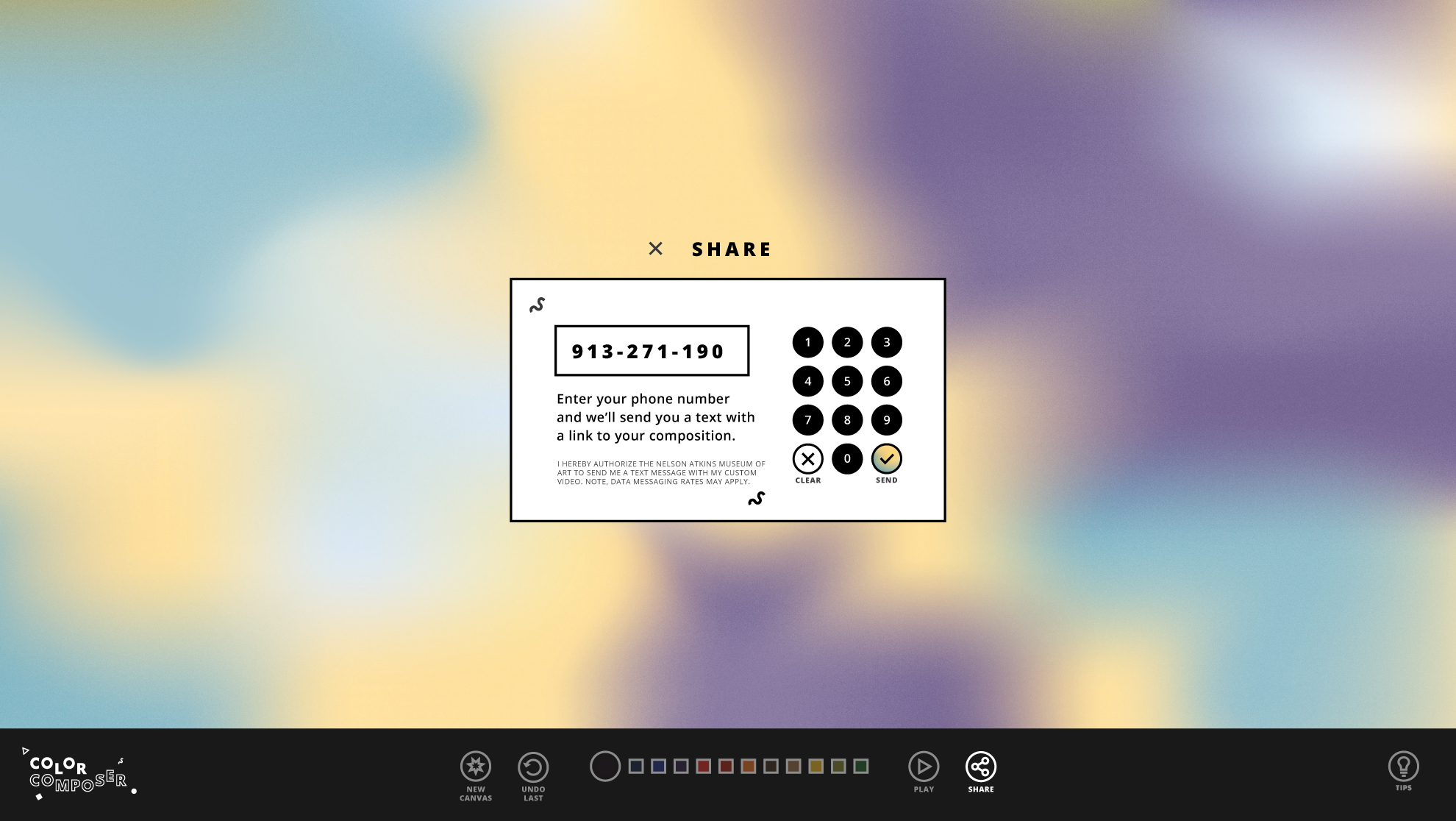
Inspired by his painting "Rose with Gray", Color Composer allows users to construct digital paintings using a distinct color palette and automatically applied Kandinsky-esque effects. Once the user presses play, the composition becomes an animated soundscape, fusing sound and vision. The user can continually edit their sounds by moving and scaling shapes or creating new ones then share their work to their social channels.
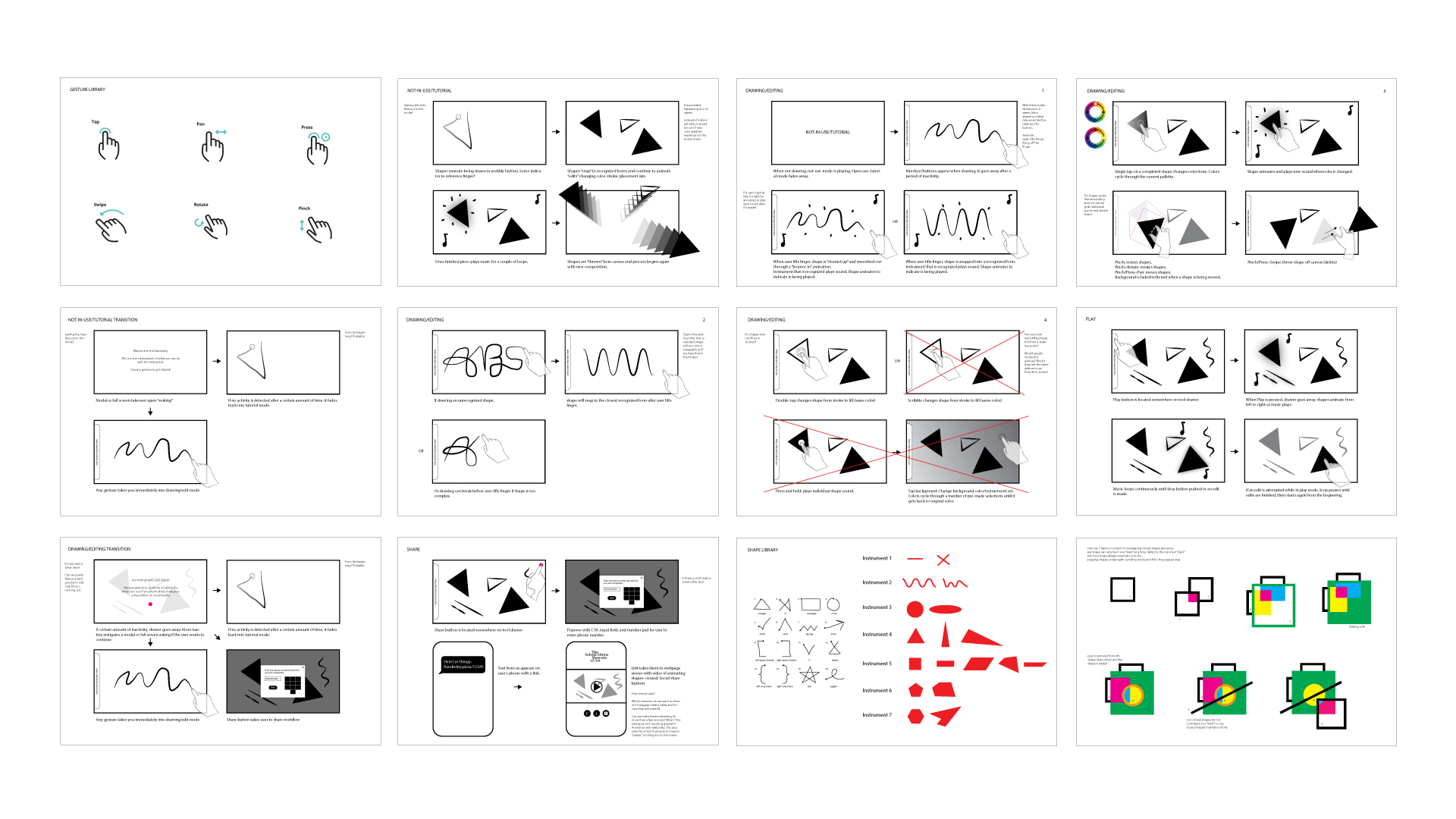
The Color Composer was created from the ground up, starting with understanding how synesthesia manifests in people that experience it. We translated that research into wireframes and prototypes that were then layered with an aesthetic inspired by Kandinsky and the work of his era. The final product included custom interactions, unique sounds for each shape, and its own animated branding.
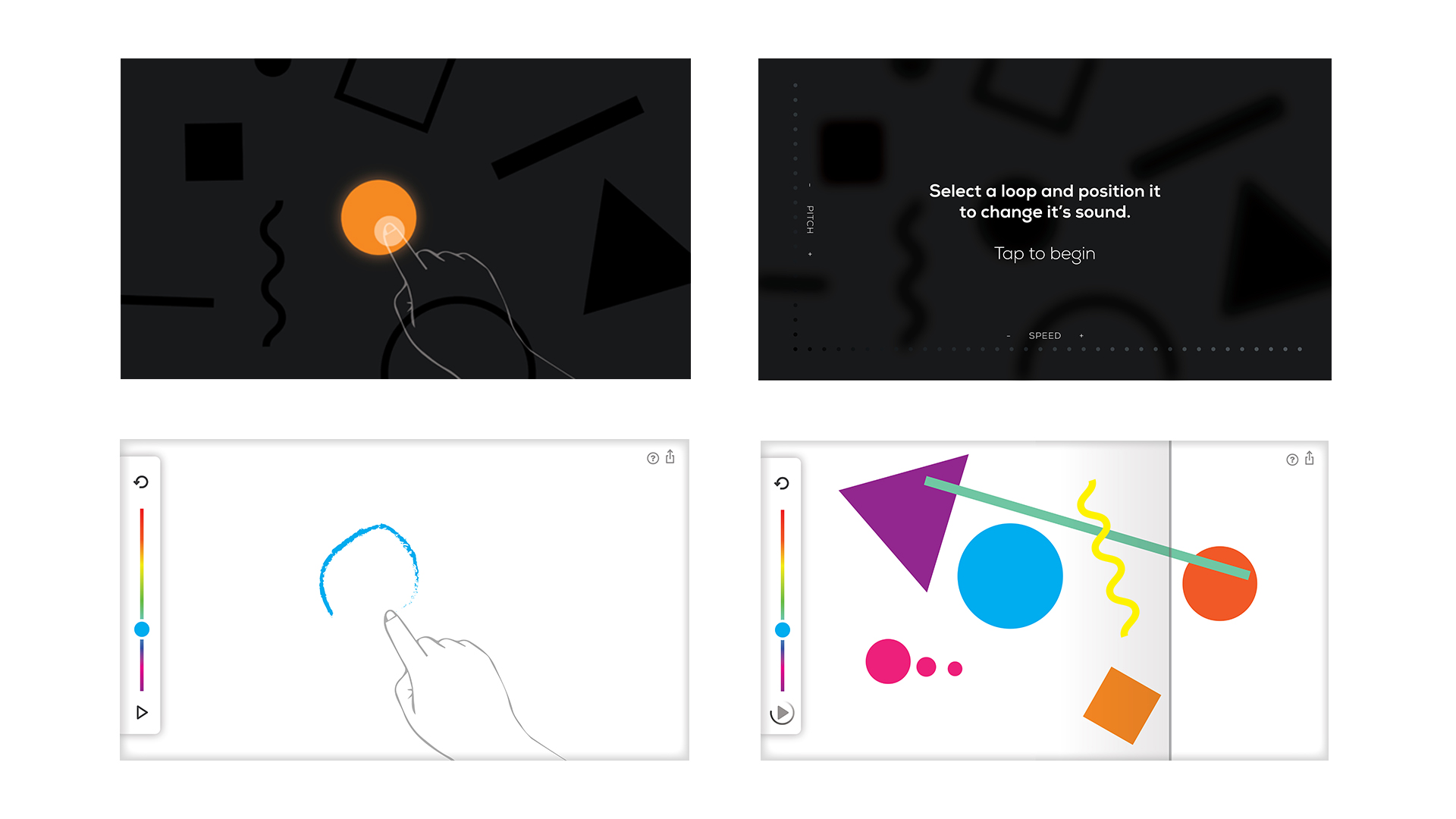
Here’s what users see when they first approach the kiosk. The idea behind this animation is a subtle tutorial and preview of what you’re getting into before you dive in.
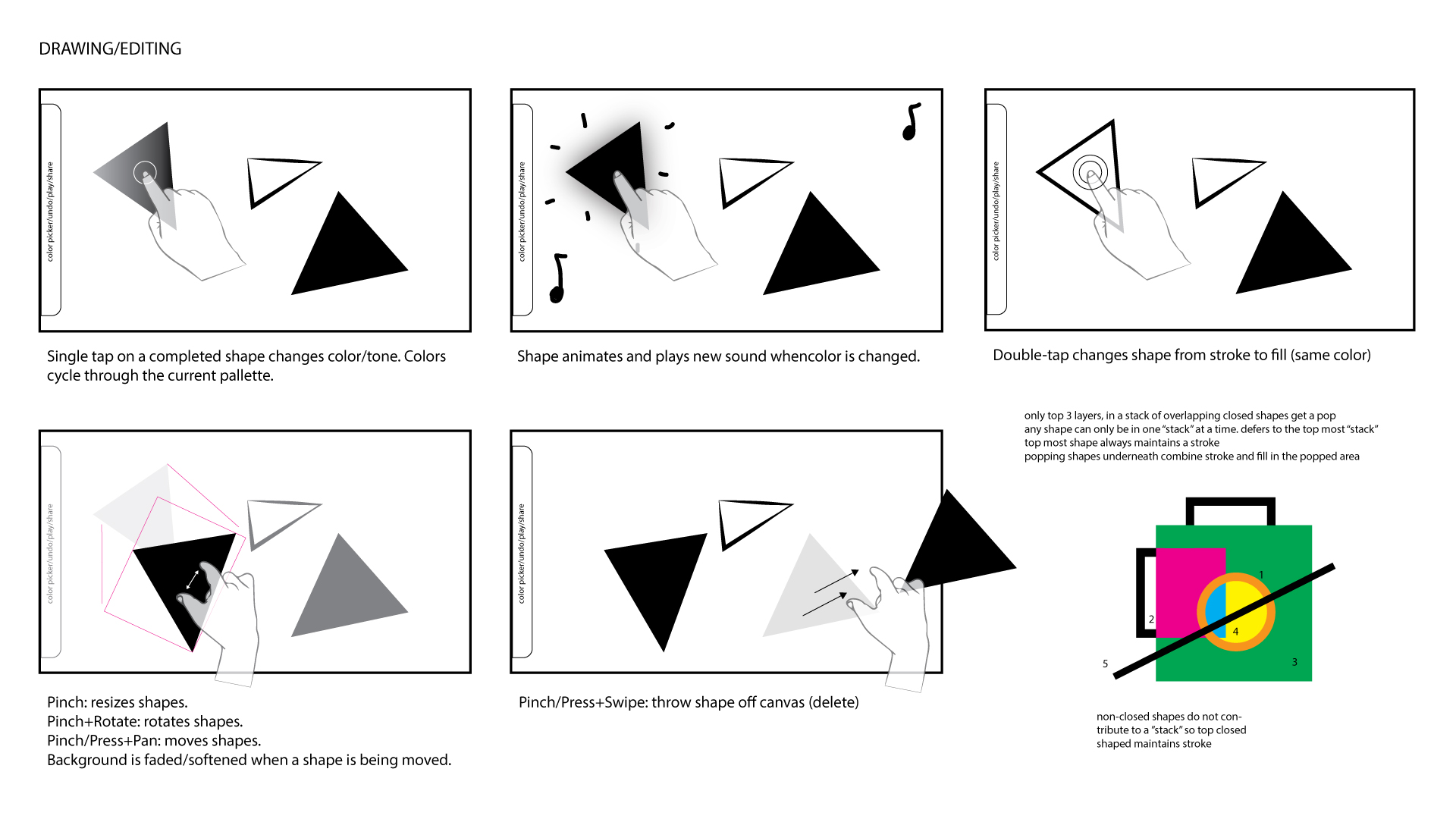
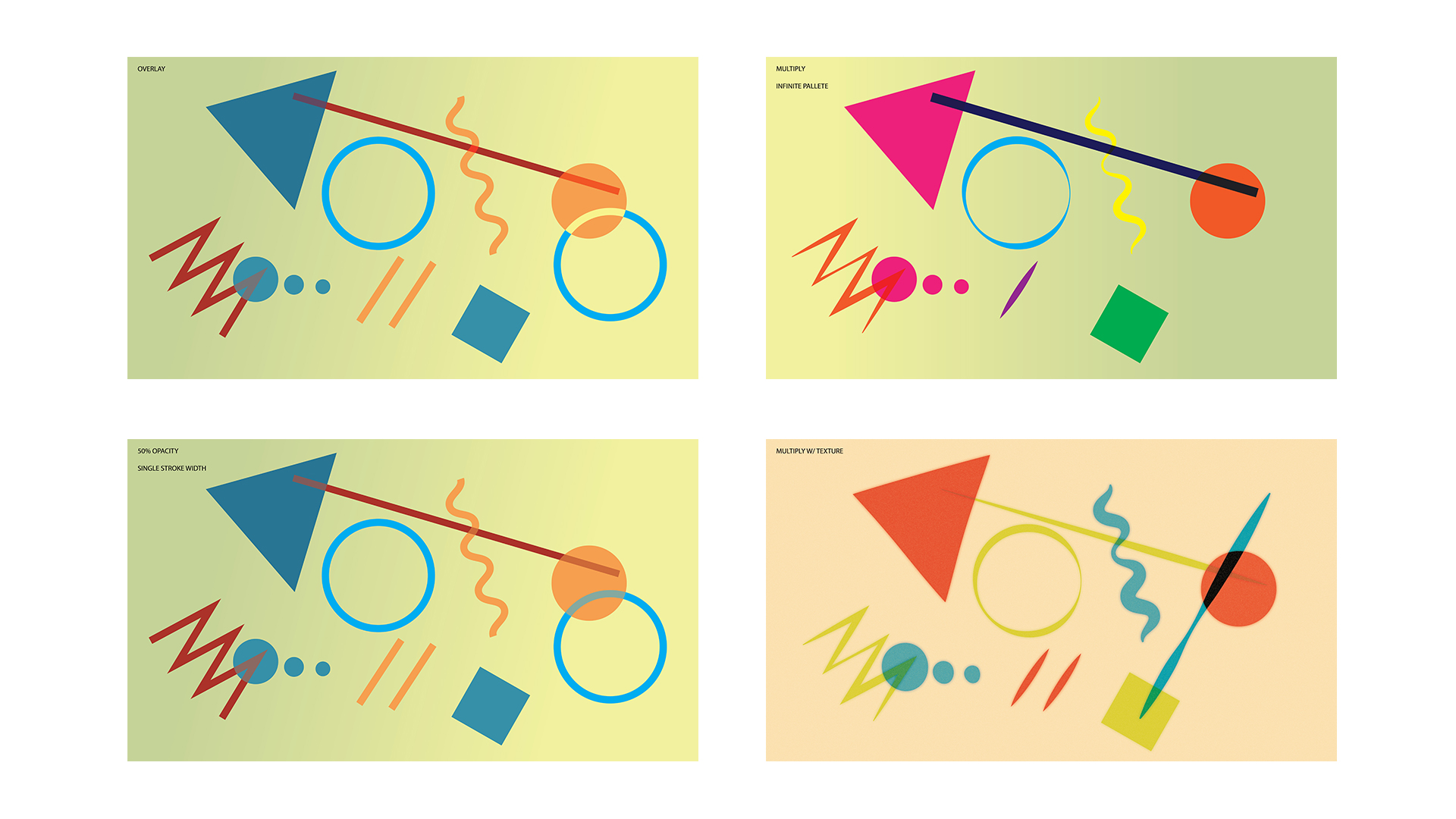
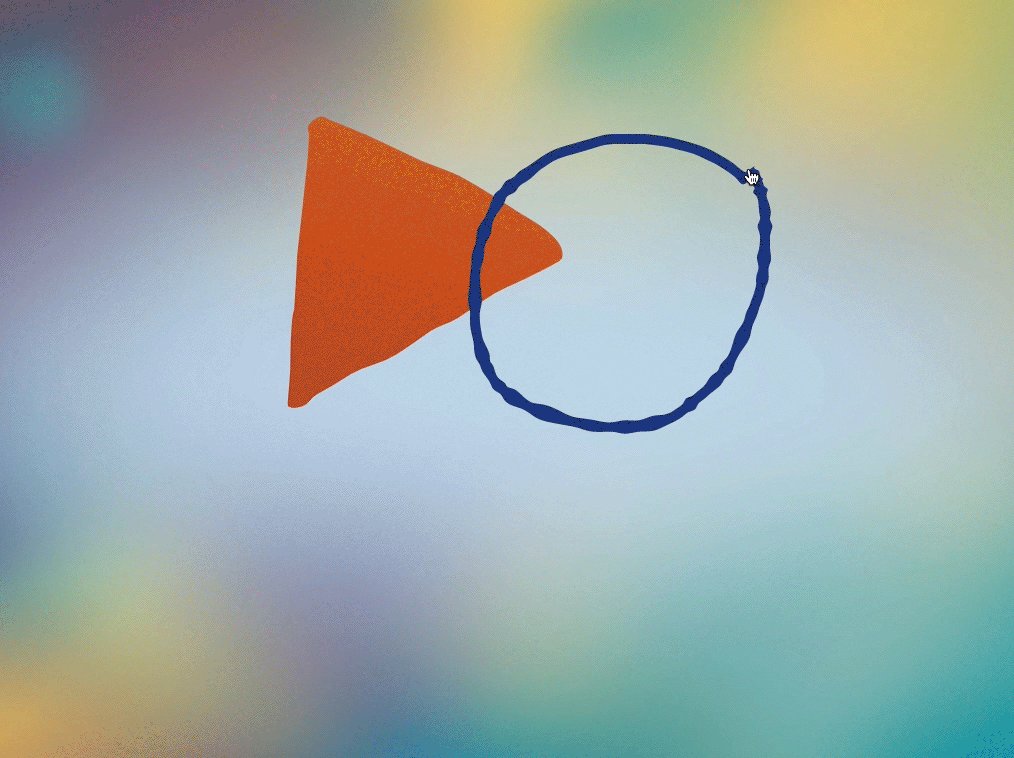
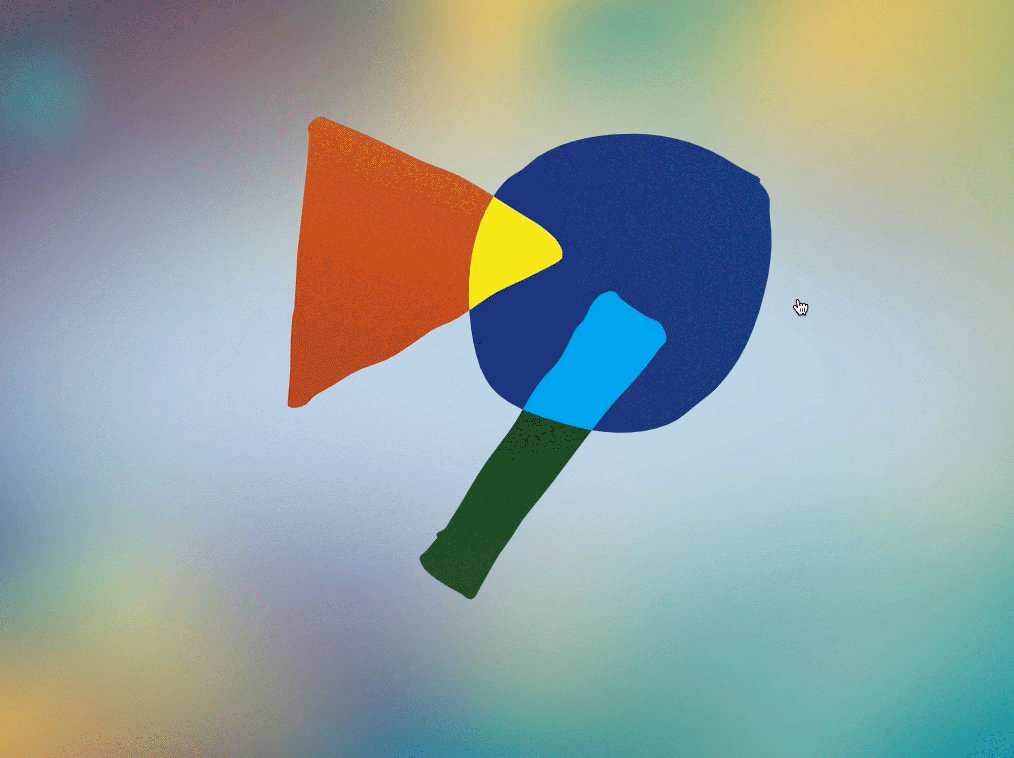
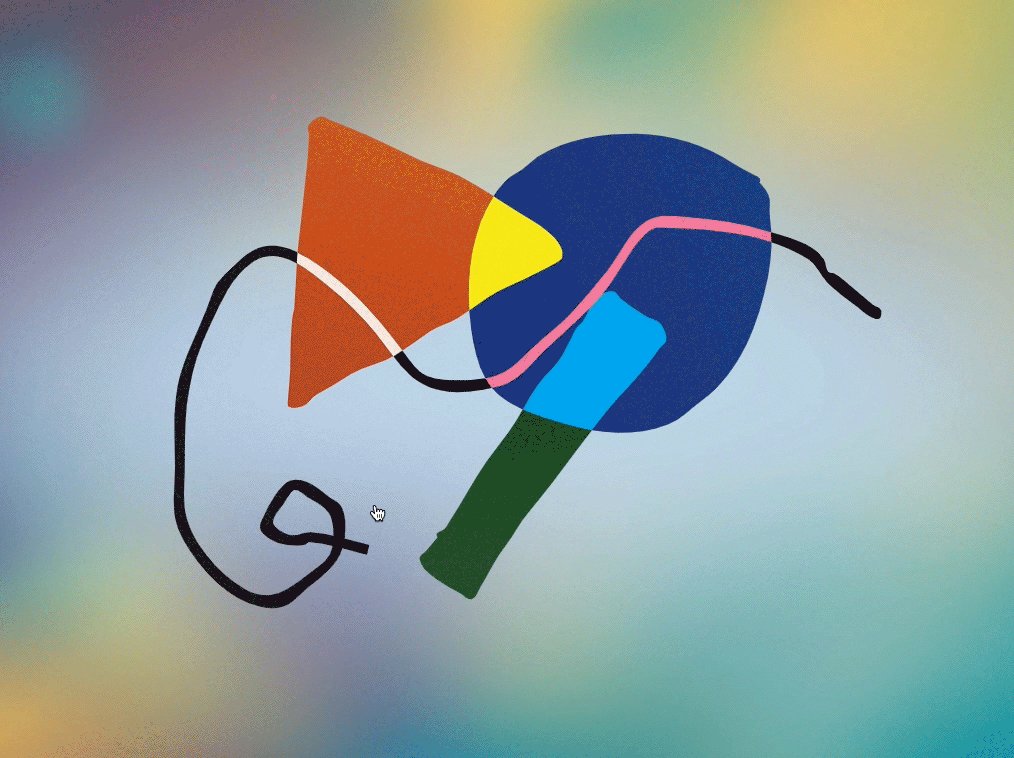
The most interesting challenge in creating this experience was devising a way to allow anyone to create a piece that felt like it came from Kandinsky. We played with several systems before landing on a deceptively simple plan: Use pop-ups to encourage users to draw geometric shapes with our curated color palette, then apply a system that inserts varying poppy colors in the overlaps.
The kiosk was revealed at the grand opening of the Bloch galleries where users of all ages and varying levels of artistic backgrounds delighted in their soundscape creations. Eventually the kiosk was translated into a limited web experience for desktop.